GitHub - hyrwork/react-native-row: A wrapper around the react-native View component enabling concise assignment of flexbox properties

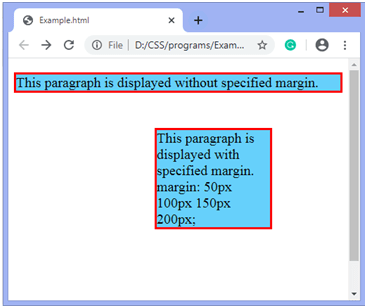
Passing shorthand margin as a prop throw an error on react-native · Issue #403 · styled-components/styled-components · GitHub